Для начала нужно разобраться что такое эта иконка? Favicon - это иконка сайта, что отображается рядом с адресной строкой, возле заголовка на вкладке или в списке закладок браузера. Традиционно используется изображение размером в 16х16 пикселей в формате ICO, которое зачастую размещается в корне сайта с названием favicon.ico.
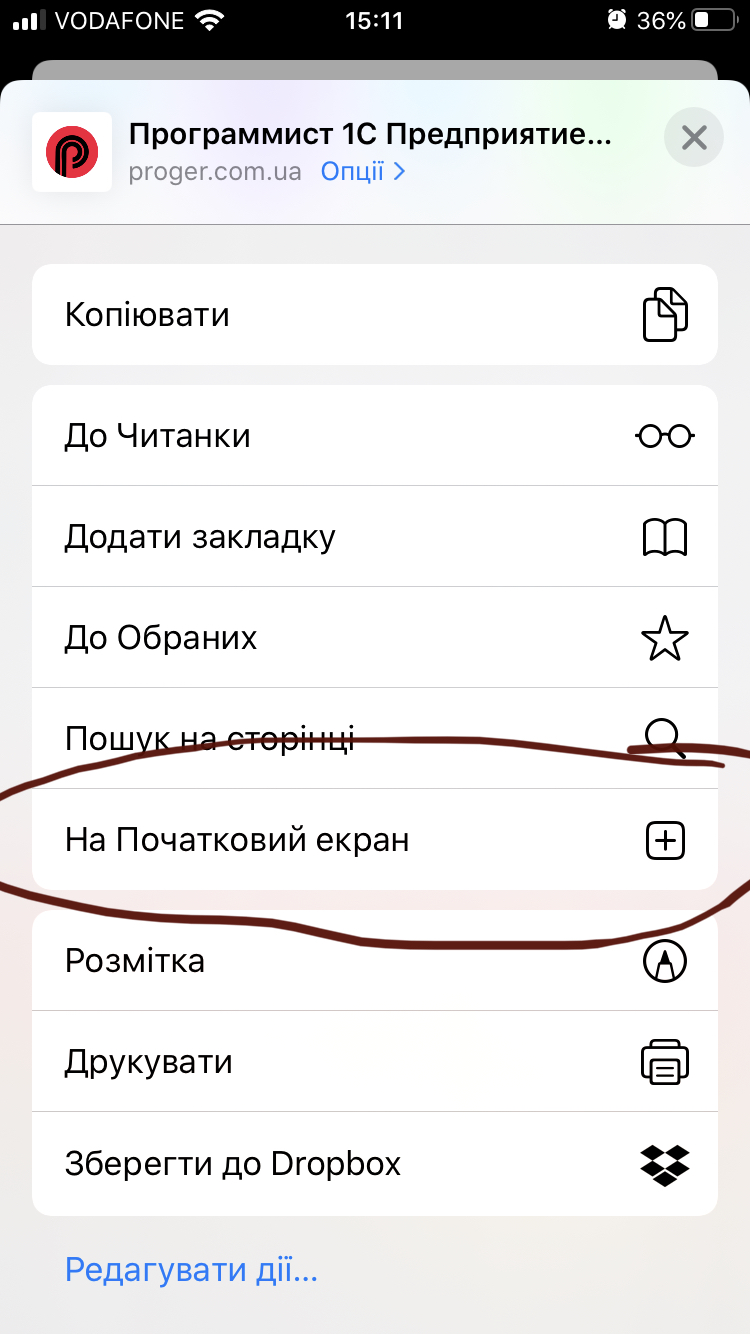
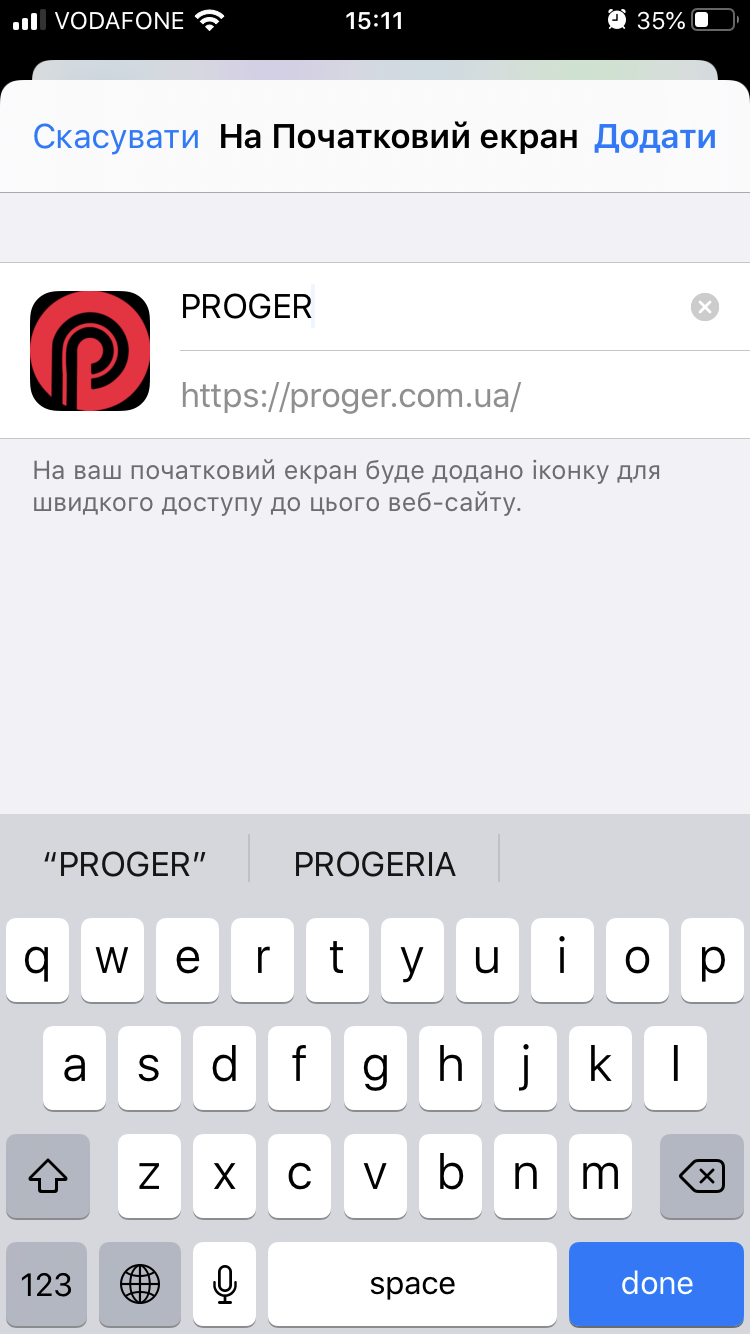
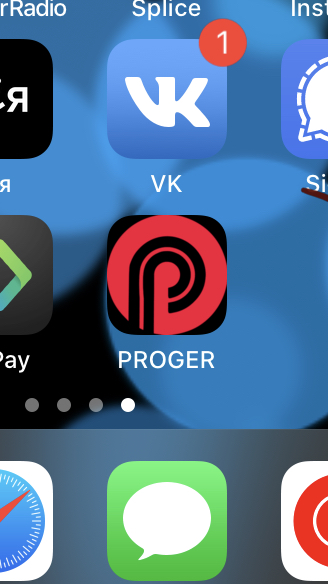
Все было бы просто, но оказывается что не один только браузер использует эти иконки. Они могут использоваться на рабочем столе смартфона например или в списке закладок на windows. В таком случае, согласитесь, что размер 16х16 иконки сайта Битрикс на рабочем столе айфона будет выглядеть не очень эстетично. В таком случае нам будет нужен особый набор иконок. И одним добавлением файла в корень сайта тут не обойдешься. Потребуется специальное подключение.
Генерация иконок для Битрикс
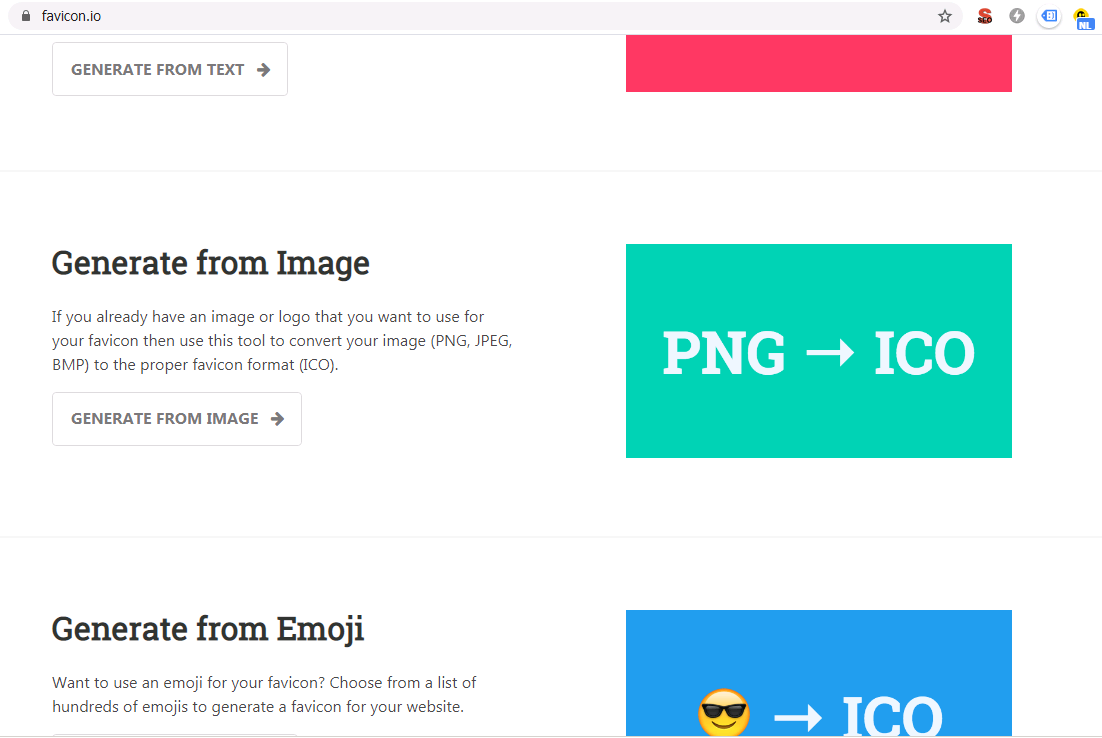
Первым этапом нужно нарисовать иконку в фотошопе или использовать какой-либо онлайн сервис для генерации. Лично я рисовал в фотошопе. Картинка должна быть ровно квадратной. Желательно 512 на 512 пикселей минимум. Когда нарисовали сохраняем в формате png. У кого иконка заполняет все пространство квадрата то это хорошо, но я столкнулся с проблемой круглой картинки у которой углы прозрачные. Чтобы подготовить картинку к следующему шагу, я прогнал ее через сервис favicon.io, конвертировав ее с png в ico с сохранением прозрачности углов.
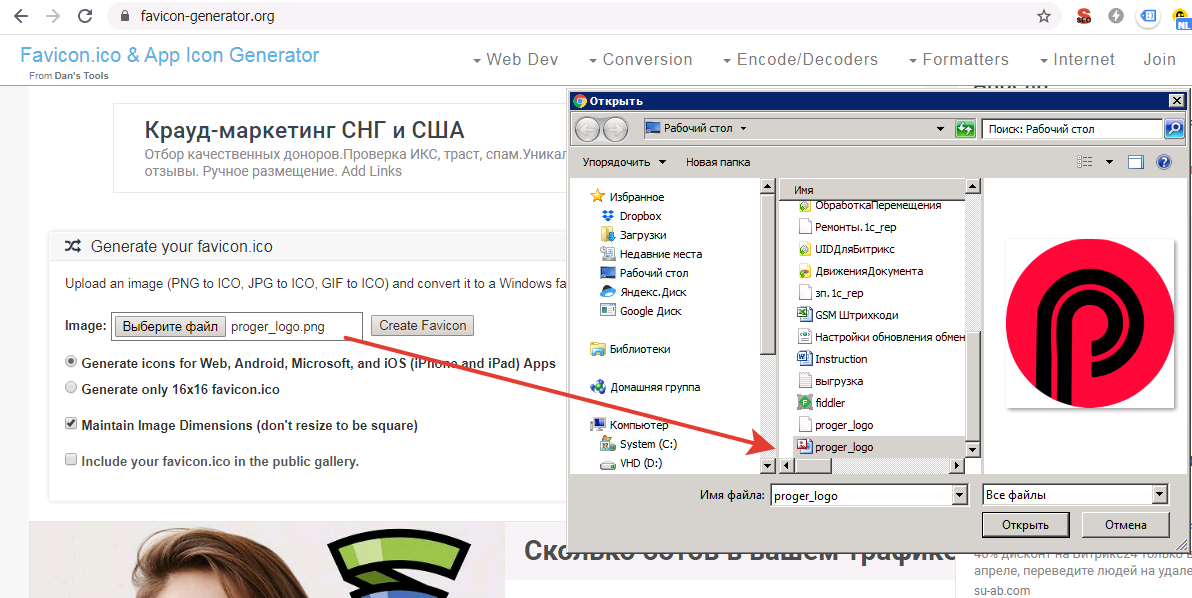
А теперь самое сочное. Подготовленную иконку мы прогоняем через сервис favicon-generator.org, который не только сгенерирует нам все типы иконок под разные устройства но и выдаст нам код подключения иконок на сайте для битрикс!

Загрузка иконок на сайт
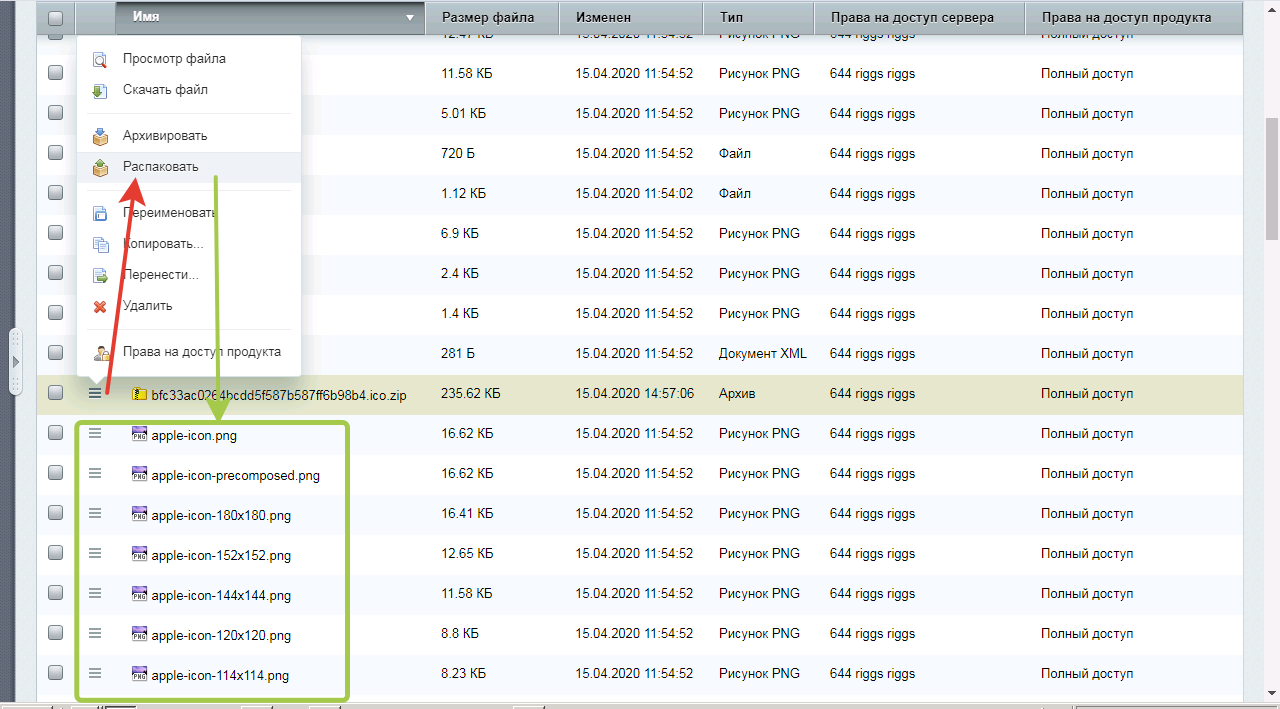
Скачанный архив с набором иконок для начала нам нужно загрузить на сайт. Находим папку нашего шаблона сайта и создаем в ней еще папку favicon. Директория шаблона сайта может быть или в /bitrix/templates/<ваш_шаблон> или в /local/templates/<ваш_шаблон>, с тех времен как Битрикс начал поддерживать папку local. Загружаем созданный архив в созданную нами папку favicon и распаковываем. Теперь мы видим, что куча разных иконок уже у нас на сайте!
Подключение набора иконок
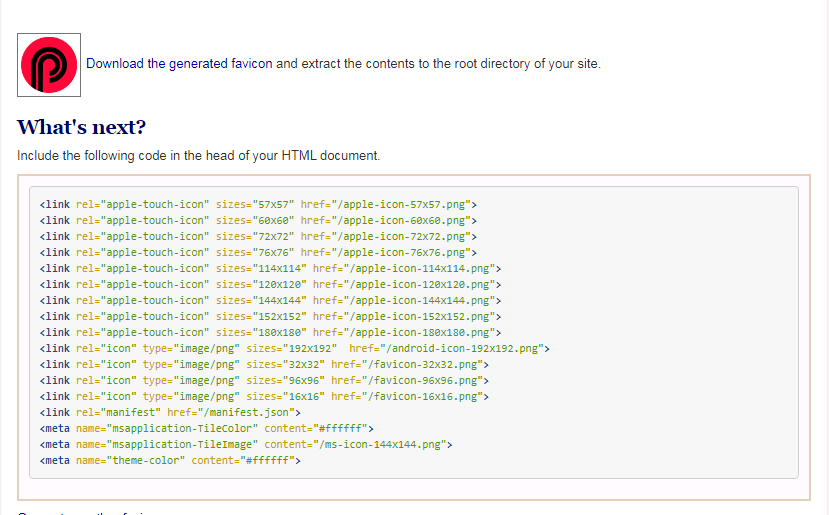
Нам осталось подключить все иконки на в нашем шаблоне сайта. Для этого нужно всего лишь внести нужные записи которые нам выдал сервис генерации. Копируем текст с сервиса и вставляем в шапку шаблона нашего сайта в файл header.php между тегами <head></head>. Почти готово. Еще нужно только поменять адреса наших иконок в строке их подключения. Так как мы их не разархивировали в корневой папке сайта, для того чтобы не разводить там бардак, то укажем на папку где они находятся. Для этого нам потребуется добавить в каждом атрибуте href следующую строчку <?=SITE_TEMPLATE_PATH?>/favicon. Чтобы получилось не href="/favicon-16x16.png" , а вот так: href="<?=SITE_TEMPLATE_PATH?>/favicon/favicon-16x16.png". SITE_TEMPLATE_PATH - это консанта, которая указывает на расположение папки шаблона нашего сайта, где бы он не находился.
Готово! Теперь нам осталось сохранить файл header.php и перезагрузить браузер, не забыв предварительно скинуть кеш браузера. Теперь не только у нас отображается красивая иконка в закладке браузера, но и мы можем сохранить ссылку на наш сайт в виде красивой иконки, например на айфоне.