Адаптивный дизайн или мобильная версия шаблона сайта?
Для отображения контента в этом нет большой разницы. Но для того чтобы показать этот контент на дисплее вашего девайса, его нужно предварительно загрузить. Хорошо если пользователь подключен к высокоскоростной точке доступа в интернет. В идеале это ноутбук выполнивший вход во всемирную паутину через wi-fi точку доступа. Но сколько же нервов и времени мы тратим в тех случаях, когда у нас в руке мобильный телефон а соединение даже не 3G а обычный GPRS.
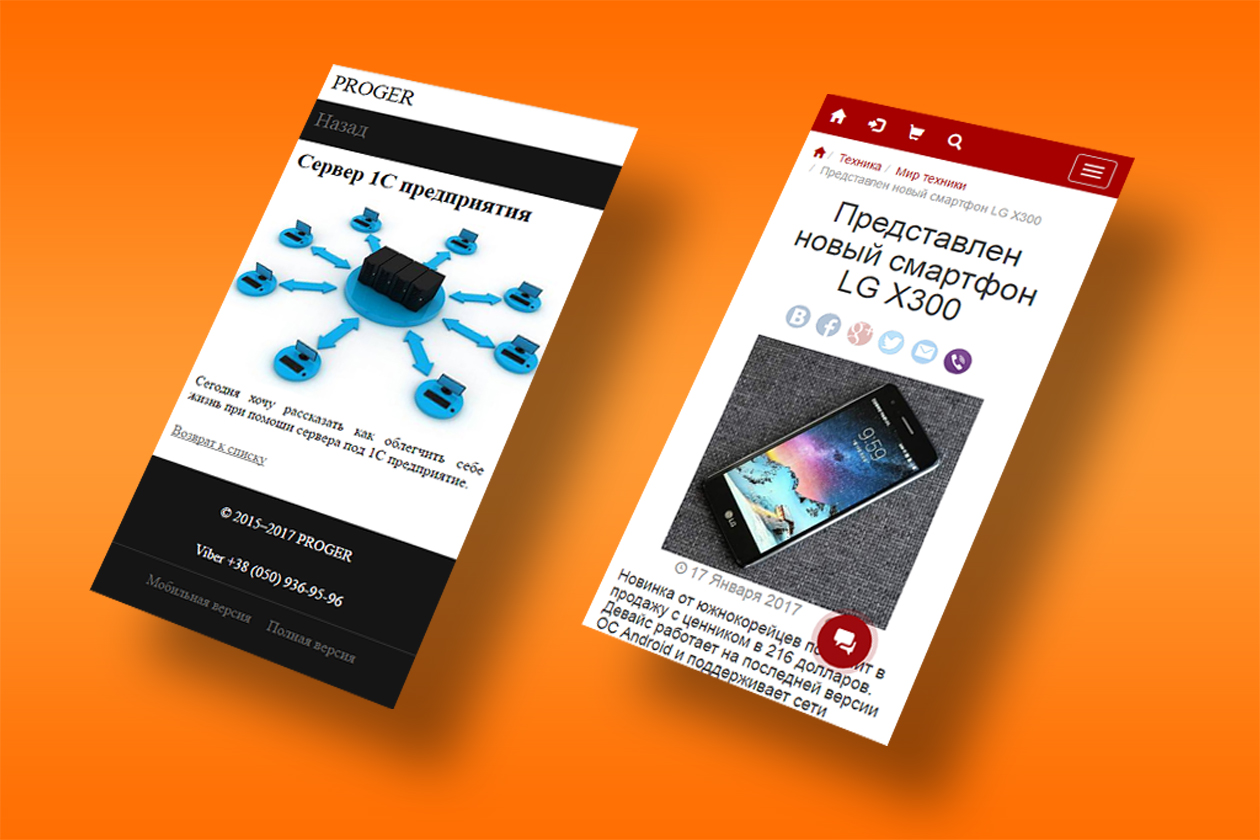
А теперь представьте, что на нужном ва сайте есть только полная оригинальная версия шаблона сайта. Эта версия красивая: с анимацией, изображениями, стилями, скриптами и еще кучей строк разного рода кода. И вот, вы зашли на этот сайт... 10 секунд, 20... А мы все ждем. В худших условиях время от клика по ссылке, до загрузки контента и выдачи его вам на дисплей может затянутся и до минуты. Бывают случаи и потяжеле... Как же быть? А ведь у нас же адаптивный дизайн, он должен красиво отображаться на мобильных телефонах, без анимаций и больших изображений.
Отображаться то он будет, но во время загрузки он подтягивает весь контент, даже тот, который не отображает. Что же делать? Все очень просто - нужен отдельный, и тоже адаптивный шаблон сайта.

Мобильный шаблон сайта Битрикс
Псевдоним домена
Итак, господа! Первое что нам нужно сделать, это поддомен для нашего основного домена. Лучше всего не изобретать велосипед, а создать поддомен типа m.proger.com.ua. На просторах интернета я видел что ребята описывают подключение разных шаблонов без создания псевдонима домена для мобильной версии. Все хорошо, но мы же пользователи Битрикса, и используем технологию "Композитный сайт". А если разные шаблоны будут выводиться на одинаковых адресах, то и смысл композита потеряется, так как кеш будет постоянно перезаписываться. Я через это уже прошел. Поэтому нам нужен дополнительный псевдоним домена.