Кнопки на чаты и группы социальных сетей: ВКонтакте, Telegram, WhatsApp, Viber, Одноклассники...


Кнопки на чаты и группы социальных сетей: ВКонтакте, Telegram, WhatsApp, Viber, Одноклассники...
"Добавьте кнопки социальных сетей и мессенджеров на ваш сайт в два клика! Удобное решение для увеличения видимости вашего контента в Telegram, ВКонтакте, WhatsApp, Viber и других популярных платформах. Много настроек для создания уникального дизайна. Простота установки через компонент или добавление на страницу в необходимом месте с помощью HTML-элемента. Удобные ссылки на WhatsApp, Telegram, Viber и Skype. Более подробную информацию на официальных сайтах разработчиков".
0
1 900 руб
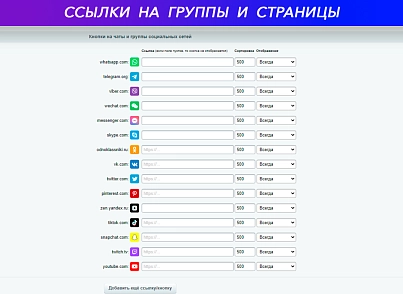
Доступны кнопки/ссылки: Telegram, ВКонтакте, Одноклассники, WhatsApp, Twitter, Pinterest, YouTube, Twitch, WeChat, Viber, Messenger, Skype, Snapchat, TikTok, Vimeo, Битрикс24, Яндекс Дзен, Яндекс Диск, Google Drive, OneDrive, Trello, App Store, Google Play и др.
Также включены тематические изображения для создания целевых кнопок/ссылок для перехода с любой страницы сайта:
- "Корзина" (ссылка на интернет-магазин, собственный каталог, лендинг или магазин на Wildberries, Lamoda, Авито, Ozon, Маркетплейс Беру и др)
- "Подарок"/"Скидки" (ссылка на промо лендинг, пост в соцсети об условиях акции и др)
- "Калькулятор" (ссылка на онлайн-калькулятор для расчета ваших товаров и услуг)
- "E-mail" (ссылка вида mailto: или на страницу с формой для отправки письма)
- "Скачать" (ссылка на файл с каталогом PDF, архив или что-то ещё)
- "Карта" (ссылка на страницу с контактами и картой или ссылка на приложения с координатами для построения маршрута к вашей организации или куда-либо)

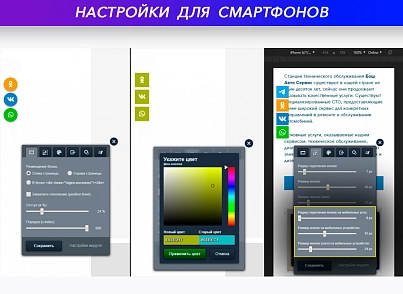
Каждый, кто пытался встроить виджеты социальных сетей на свой сайт знает, как сложно это сделать с точки зрения дизайна. Места они занимают довольно много, и одной соцсетью не обойтись. Как правило виджеты размещают в футере сайта, но там они плохо заметны.
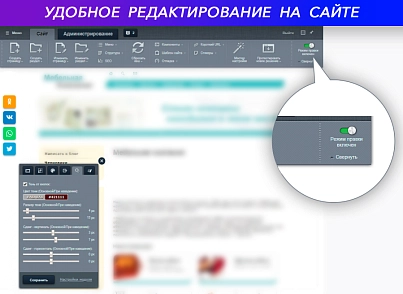
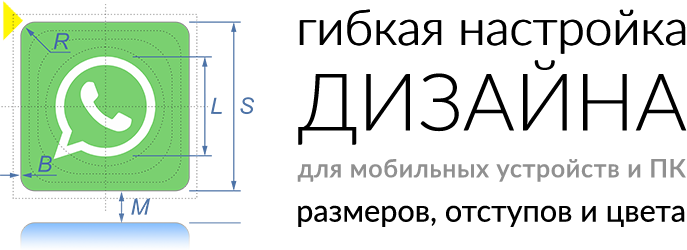
Наше решение позволяет в два клика добавить ссылки самых популярных соцсетей и мессенджеров. А множество настроек позволит без специальных знаний создать любой дизайн за пару минут.

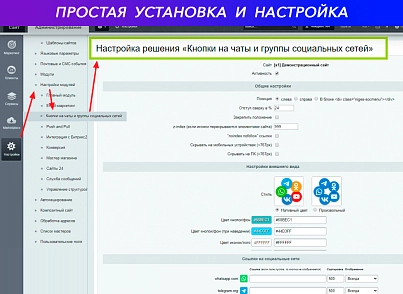
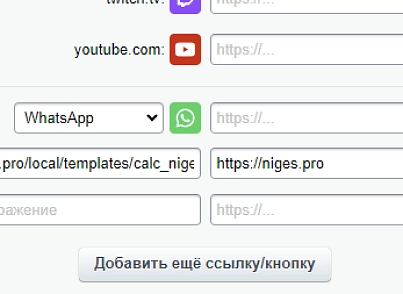
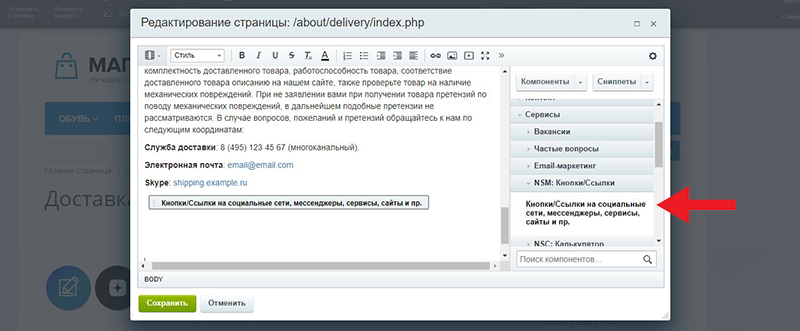
Для добавления кнопок в определенном месте страницы сайта воспользуйтесь компонентом. Также для добавления кнопок в определенном месте страницы сайта (например header или footer) добавьте html-элемент в разметке в необходимое место:
<div class="niges-scbtns"></div> или <span class="niges-scbtns"></span>
Ссылка на WhatsApp чат
(например: )
Ссылка на канал Telegram
Ссылка на Viber чат
(%2B - код плюса в номере телефона, ххххххххх - цифры номера телефона)
Ссылка для звонка в Skype
Более полную и актуальную информацию можно найти на официальных сайтах разработчиков приложений и сервисов