Асинхронизатор: асинхронная загрузка компонентов


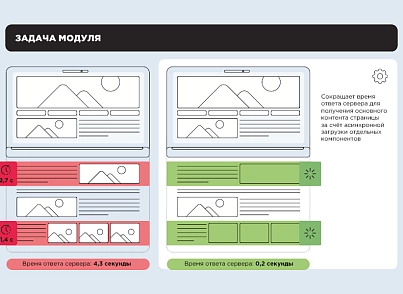
Модуль позволяет производить отложенную загрузку компонентов, тем самым ускоряя загрузку страницы. Демонстрация работы в видео в конце страницы!
Логика работы:
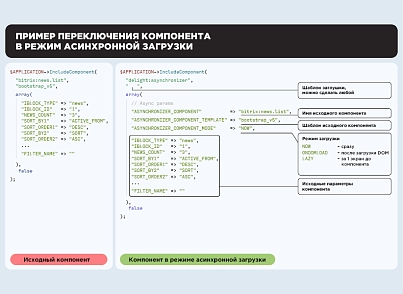
1. Вместо HTML исходного компонента выводится заглушка.
Заглушка может быть какая угодно - для каждого шаблона исходного компонента можно сделать свой шаблон заглушки. Важно, чтобы у контейнера этой заглушки, был определенный набор data-атрибутов (их можно найти в шаблоне .default).
2. Вместе с заглушкой выводится JS-код с функцией асинхронной загрузки исходного компонента.
Формирование этого JS-кода было убрано внутрь компонента, чтобы не дублировать его от шаблона к шаблон.
3. JS-функция асинхронной загрузки вызывается в соответствии с выбранным режимом работы.
Доступные режимы: сразу (NOW), после загрузки DOM (ONDOMLOAD), LazyLoad (LAZYLOAD)
4. В результате исполнения JS-функции асинхронной загрузки HTML-заглушка заменяется на HTML-код компонента, полученный по AJAX.
5. После замены заглушки на актуальный код вызывается JS-событие:
document.dispatchEvent(new CustomEvent('asynchronizer.afterLoad', {
detail: {
component: component,
template: template,
params: response.data.PARAMS
}));