Ammina Optimizer: Оптимизация и ускорение загрузки сайта (CSS, JS, HTML, изображения, WebP, Lazy)


Ammina Optimizer: Оптимизация и ускорение загрузки сайта (CSS, JS, HTML, изображения, WebP, Lazy)
"Ammina Optimizer - уникальный модуль для Битрикс маркетплейс, который оптимизирует и ускоряет загрузку сайта. Оптимизируйте CSS, JS, HTML, изображения, включая формат WebP, и используйте функцию Lazy для максимальной производительности. Повысьте скорость вашего сайта с Ammina Optimizer!"
0
12 000 руб
Уважаемые клиенты!
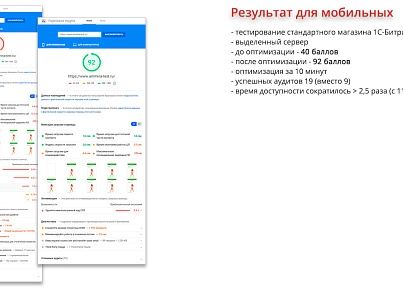
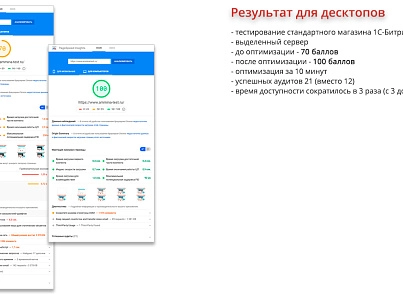
Модуль «Ammina Optimizer: Оптимизация и ускорение загрузки сайта (CSS, JS, HTML, изображения, WebP)» позволяет значительно ускорить ваш сайт для пользователя, улучшить дружественность сайта для поисковых систем, провести аудит сайта в режимах для десктопа и мобильных устройств по параметрам производительности, SEO, доступности, Best Practices и Progressive Web Application.
Модуль построен по принципу "All-In-One" и предоставляет полный комплекс инструментов для ускорения загрузки и отображения вашего сайта в браузере посетителей.
С помощью модуля вы можете значительно сократить количество и объем загружаемых файлов (запросов к серверу) стилей (CSS), Java Script (скриптов), оптимизировать изображения, используемые на вашем сайте, уменьшить размер кода HTML и загрузка вашего сайта будет происходить быстрее.
Все это позволит ускорить загрузку и отрисовку страницы на стороне посетителя, улучшить ранжирование поисковыми системами и в конечном итоге увеличить конверсию на вашем сайте.

| Оптимизация "на лету" | Интеграция с и аудит показателей страниц сайта | |||
| Ускорение загрузки сайта на 50 и выше процентов | Поддержка WebP формата изображений | |||
| Оптимизация CSS, JS файлов. | Оптимизация JPG файлов (сжатие может достигать 2-3 раз) | |||
| Не изменяет оригинальные CSS и JS файлы | 3 модели поиска изображений в коде страницы сайта | |||
| Не изменяет оригинальные файлы изображений | Оптимизация изображений в CSS файлах | |||
| Оптимизирует (объединяет и сжимает) как файлы шаблона сайта, так и системные файлы битрикс. | Оптимизация как локальных файлов, так и файлов со сторонних серверов | |||
| Все операции по оптимизации происходят на сервере сайта в рамках функционала модуля | Включение изображений, указанны в CSS файлах в качестве inline кода в файлах | |||
| Поддержка функции Inline CSS (включение CSS файлов в код HTML страницы) | Значительное сокращение количества запросов к серверу и предзагрузка файлов | |||
| Бесплатная установка и настройка на вашем сайте | Техническая поддержка модуля | |||

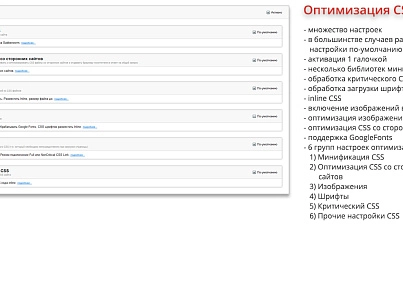
| Оптимизация CSS файлов | | Оптимизация JS файлов | ||
| Несколько библиотек минификации CSS | | Несколько библиотек минификации JS файлов | ||
| | Возможность использования Inline CSS | | Поддержка локального кэширования и оптимизации JS файлов со сторонних сайтов | |
| | Включение изображений, используемых CSS, в виде Inline кода в CSS файлы | | Поддержка различных вариантов подключений JS файлов на сайте | |
| | Оптимизация и локальное кэширование CSS с удаленных сайтов | | Предзагрузка JS файлов браузером пользователя до завершения этапа парсинга HTML кода сайта | |
| | Оптимизация отображения веб-шрифтов | |||
| | Поддержка Google Fonts | |||
| | Предзагрузка CSS файлов до завершения этапа парсинга HTML кода страницы | |||
| | Оптимизация изображений | | Оптимизация HTML кода страницы | |
| Поддержка формата WebP | Несколько библиотек минификации HTML | |||
| Использование библиотек GD и IMagick | Возможность оптимизации inline JS | |||
| Оптимизация изображений в тегах IMG | Возможность оптимизации inline CSS | |||
| Оптимизация изображений в CSS правилах background[-image] | ||||
| Поиск и оптимизация изображений, указанных в HTML коде в папке /upload/ и других папках | ||||
| Оптимизация изображений со сторонних сайтов | ||||
| Возможность указать дополнительные файлы для предзагрузки | Возможность оптимизации CSS, JS, изображений, возвращаемых AJAX запросами (в т.ч. JSON данные) | |||
| Интеграция с Google PageSpeed Insights | Аудит страниц сайта (с сохранением истории) непосредственно из административной части сайта | |||

В дополнение к модулю мы разработали симулятор работы модуля на вашем сайте. Вы можете увидеть текущие результаты проверки сайта через Google Page Speed и примерные показатели после установки и настройки модуля на вашем сайте.
Обратите внимание, что сервис позволяет получить ориентировочные данные, т.к. сервис проводит работу по оптимизации без учета индивидуальных настроек модуля.
.
.

Работать с модулем можно начать абсолютно бесплатно. В течении 21 дня можно протестировать модуль в демо-режиме в полнофункциональном режиме.

Мы оказываем техническую поддержку как ДО так и ПОСЛЕ приобретения модуля.
Обращайтесь к нам и мы поможем установить и настроить модуль, проконсультируем по работе с ним и, если возникнет необходимость, доработаем функционал.
| | Онлайн-чат на нашем сайте Перейдите на наш сайт и воспользуйтесь онлайн-мессенджером для связи с нами | | Почта в службу технической поддержки, и мы поможем вам с установкой и настройкой модуля. | | Документация Ознакомьтесь с . |

Мы всегда готовы помочь вам!